
16/06/2007, 17h17
|
|
Chouette la photo animée
Répondre
 comment fait tu çà?? comment fait tu çà??
|

16/06/2007, 17h42
|
|
Cela rend trop bien la photo animée, je ne sais pas comment tu fais mais bravo.
Répondre

|
|
16/06/2007, 18h43
|
|
|
Citation:

__________________
Répondre
Camille, future véto et mémère à chats en devenir 
|

17/06/2007, 00h22
|
|
pour le gif animé, c'est fait avec The Gimp, le "photoshop libre et gratuit"
Répondre
pour avoir une image animée, il faut d'abord ouvrir la première image de l'animation dans les photos, puis faire 'ouvrir une image en calque' et selectionner toutes les autres. ensuite tu les réordonnes dans la liste des calques (la première en bas) et tu rajoute au nom du calque : (1000ms) (replace), et cela pour chaque calque. cela signifie que chaque image sera jouee 1 seconde et que chaque nouvelle image remplace la précédente. si tu veux rajouter la nouvelle image par dessus l'autre (ex : faire clignotter un calque plus petit), il faut dire 'combine' au lieu de replace. tu dois avoir une liste des calques comme ça - ... - image 2 (1000ms) (replace) - image 1 (1000ms) (replace) tu peux jouer l'animation (menu filtres) et si ça te convient, lenregistrer au format gif en précisant que c'est en tant qu'animation) voilààà (des tutos plus précis et en images doivent pouvoir se trouver facilement) avec photoshop, imageready permet aussi de faire des gif, mais là je sais pas faire  j'espère voir bientôt vos images animées 
|

17/06/2007, 08h25
|
|
Merci pr l'explication, de là à ce que j'y arrive il me faudra certainement un peu de temps.
Répondre

|
|
17/06/2007, 10h21
|
|
Il existe aussi de petits modules gratuits qui font exclusivement du gif :
unfreez et microsoft gif animator par exemple 
__________________
Répondre
Camille, future véto et mémère à chats en devenir 
|

17/06/2007, 10h31
|
|
|
Citation:
 Merciiiiiiiiiiiiiiiiii Merciiiiiiiiiiiiiiiiii 
|
|
21/06/2007, 18h39
|
|
J'ai essayé avec GImp, je suis arrivée jusqu'à
- image 2 (1000ms) (replace) - image 1 (1000ms) (replace) Mais après je ne sais pas comment faire? Il faut que je les sauvegarde en gif? Puis faire comment pour l'animer?  si tu peux expliquer pour qqn qui n'est pas très douée... si tu peux expliquer pour qqn qui n'est pas très douée... 
__________________
Répondre
~~Camilla & S*Catullus' Russian Blue~~ ................. www.catullus.nu .................... |

22/06/2007, 12h49
|
|
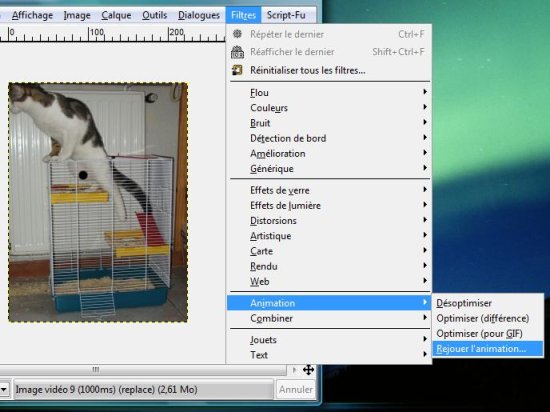
pour visualiser l'animation, il faut aller dans filtre/animation/rejouer :
Répondre
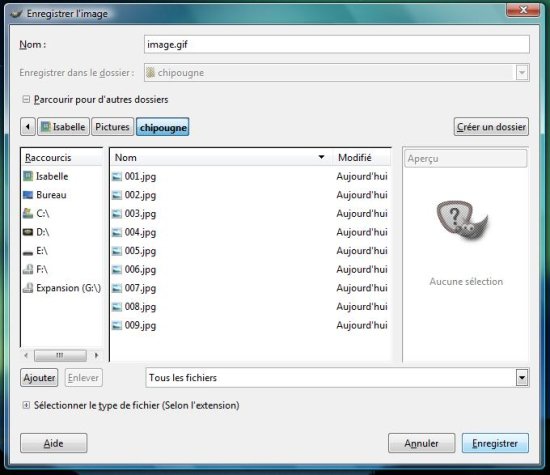
 pour enregistrer en animation, il faut enregistrer l'image en .gif et préciser que c'est bien une animation : 
|
|
22/06/2007, 21h16
|
 je viens de t'écrire un mp. je viens de t'écrire un mp.
__________________
Répondre
~~Camilla & S*Catullus' Russian Blue~~ ................. www.catullus.nu .................... |

22/06/2007, 21h24
|
|
bon je vais préparer un tutoriel pas à pas en images pour réaliser un petit gif animé sur gimp à partir de photos. J'essaye de le poster d'ici demain
Répondre

|
|
22/06/2007, 21h25
|
|
Tu es un ange !!

__________________
Répondre
~~Camilla & S*Catullus' Russian Blue~~ ................. www.catullus.nu .................... |

22/06/2007, 22h28
|
|
ça c'est génial cela fait un moment que j'essaye de comprendre mais sans succès
Répondre

|
|
23/06/2007, 11h00
|
|
Voici la suite des explications de Zabinounette :
Répondre
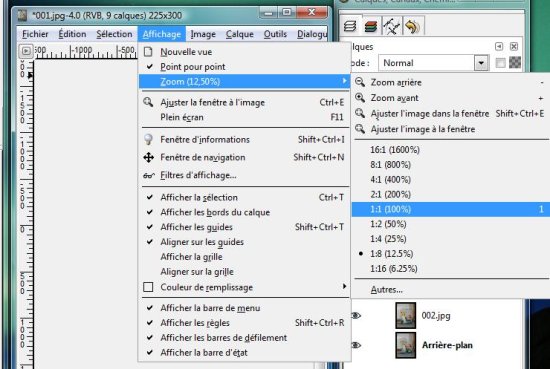
Voici donc comment créer une image animée avec le logiciel Gimp. J'ai essayé de bien détailler chaque étape pour que même ceux qui sont un peu novices en informatique et en retouche d'image puissent y arriver  [list=1][*]Tout d'abord,si ce n'est pas déjà fait, téléchargez et installez The Gimp (logiciel libre et gratuit) [list=1][*]Tout d'abord,si ce n'est pas déjà fait, téléchargez et installez The Gimp (logiciel libre et gratuit)[*]ensuite, préparez vos photos. Elles doivent être de la même taille (et de la même orientation) pour un meilleur résultat, et si possible nommées dans l'ordre de l'animation, pour ne pas s'y perdre  [*]maintenant, lancez le programme TheGimp, et ouvrez la première image (soit en faisant fichier/ouvrir..., soit en faisant glisser l'image du dossier jusque sur la zone avec les petites icones  [*]Maintenant, il faut ajouter les autres images sur celle-ci, en tant que calques :  Ensuite, selectionnez toutes les images sauf la première, qui est déjà ouverte. pour celà maintenez Ctrl appuyé et cliquez successivement sur les noms des images. Ou alors faites un clic sur la première image (002) puis shift+clic sur la dernière image (009). Puis cliquez sur ouvrir :  [*]Il faut maintenant réordonner les calques, à l'aide des flèches  Et vous obtenez ceci :  [*] si l'image est grande, vous pouvez la redimensionner :  Je fais une petite image, mais jusqu'à 450x600 pixels, ça reste raisonnable pour poster sur un forum  Après, l'image est en tout petit, alors vous pouvez zoomer pour la voir à taille réelle  [*]Maintenant, il est temps de renommer les calques ! Double-cliquez sur le nom du calque (ou clique droit/éditer les attributs)  Puis spécifiez le temps d'affichage (1000ms) pour 1seconde/image, et (replace) pour changer chaque image par la nouvelle, ou (combine) pour les superposer (pour des photos ça ne change rien).  Vous obtenez quelque chose comme ceci :  [*]C'est presque fini, il est temps de prévisualiser l'animation !  Voici ce que ça donne :  [*]si celà vous convient, il est temps d'enregistrer l'image, en utilisant l'option "enregistrer sous" du menu  [*]nommez votre image, en mettant bien .gif en extension !  [*]puis il faut spécifier que c'est une animation  vous pouvez même mettre un petit commentaire. Pas besoin de spécifier le reste, c'est déjà fait dans le nom de chaque calque  Et validez ! C'est fini ! [*] Et voilà le résultat final :  [/list [/list ] ]Voilà, c'est mon tout premier Tuto, j'espère qu'il est assez complet. J'ai numéroté les étapes pour que vous puissiez dire à quelle étape vous avez un problème, pour y remedier plus simplement par la suite (en espérant que personne n'ait de problème) |
|
23/06/2007, 15h55
|
 Zabinounette, je vais essayer quand j'ai un moment de libre! Zabinounette, je vais essayer quand j'ai un moment de libre!C'est vraiment très bien expliqué!!
__________________
Répondre
~~Camilla & S*Catullus' Russian Blue~~ ................. www.catullus.nu .................... |
